前言
距离上一次发博客是两年前了,上次发的内容是“2024届高考倒计时日历表”,然而在小红书等平台也是发现有很多即将要高考的学生非常需要此表。
由于学业繁忙的原因(其实是懒)2025届的没有去制作,看到小红书后台很多私信要2025届的,可是现在是2025年7月份了,2025届的高考已结束,我很是抱歉没有做2025届的。
但是呢,我作为准高三生,也就是2026届的高考生,也是非常有必要给自己做一个同款的高考倒计时日历表,那么又考虑到后期还有更多的学弟学妹可能也许大概也需要这个日历表,所以就来开发这个网站。
前期准备
概览
| 开发工具 | AI模型 | 前端框架 | UI库 | 插件依赖 |
| cursor | 未知 | React | AntDesign | Handsontable |
心得
由于学习能力有限,目前还是以高中学业为重,所以没办法全凭自己开发,所以是在最近十分火热的Cursor辅助下完成了此次开发,可是因为毫无开发资金,所以并不是用的claude模型,但对于我这种仅前端小项目来说Auto模式下提供的gemini模型也是够用的了。
在项目框架方面我选择的是Vite/React,同时也是直接使用了AntDesign的UI库,在这种选择下十分助力我快速完成了这个项目的开发,仅耗时4天不到。
前端的表格生成是Handsontable开源版所支持的,这也很方便的使此项目实现了实时预览功能。
开发历程
我的项目在现在测试阶段一共分为了5个小版本,在给喂完基础要求给Cursor后开始了第一步。
0.1-基础UI
在这个0.1初始版本中,首先完成的是整个网站的基础视觉UI,这是用Illustrator简单绘画的设计图

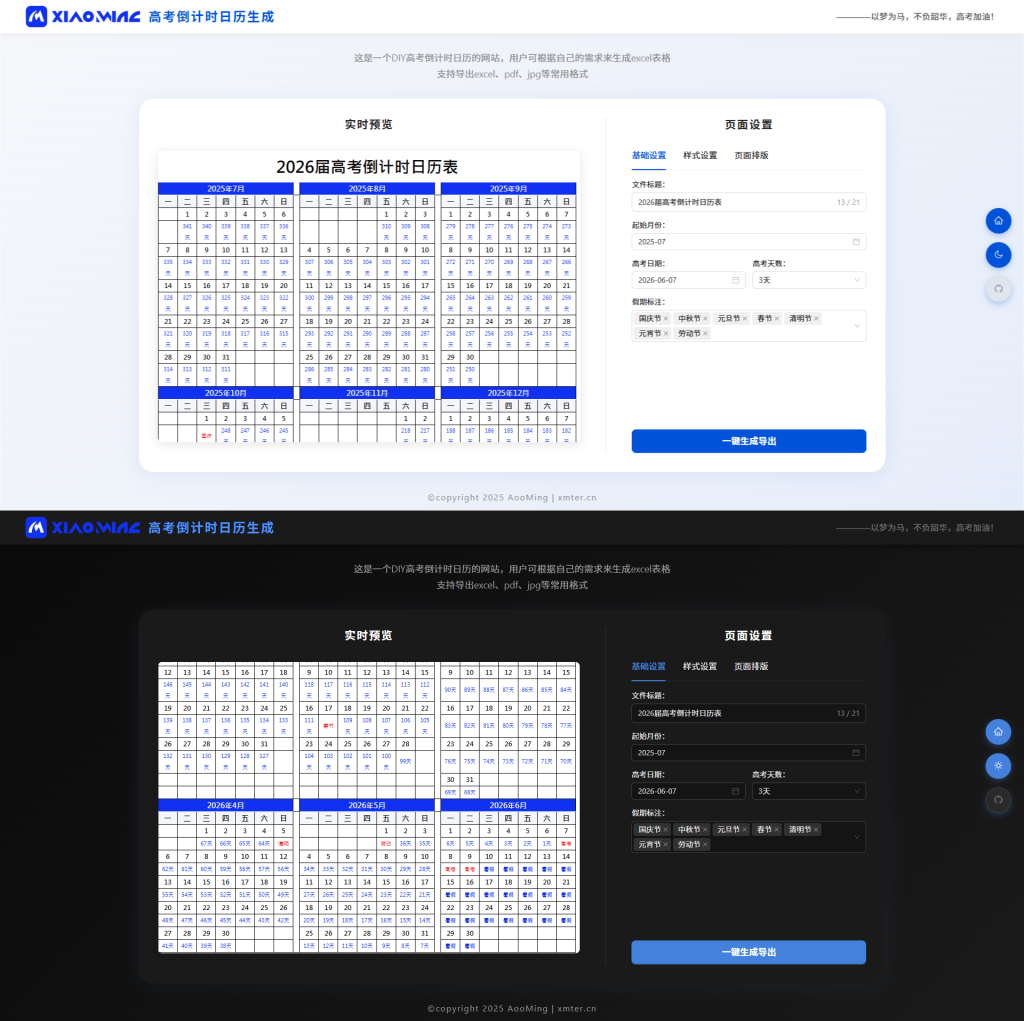
接着直接使用AntDsign所支持的暗黑模式实现了暗黑/明亮两种网页视觉,这也让用户有更多的选择,丰富了网站的可玩性。
0.2-表格预览&xlsx导出(Excel)
在0.2中首先实现了前端表格预览和xlsx格式的导出,在这个版本中遇到了很多小问题,首先AI给我的最优选择是Luckysheet插件,但是呢,这个插件是jQuery实现的,对于我选用vite/react来说有点臃肿了。后来又给出了两个方案,第一就是原生js依赖xlsx,第二就是handsontable,我选择了后者。在多方面的调试下终于完善了前端预览效果。在导出方面用的是excelJS导出,这一步AI直接帮我完善了,完全还原了前端预览所示效果,对于最后xlsx文件的可改性很高,用户可以自行修改任何表格数据和样式,所以有些小细节就没有修复了(月份间的空白列的列宽和正文一样)。
0.3-PDF格式导出
跳坑html2canvas
接着就是pdf的导出,在此过程中遇到了非常多的问题。最开始我是选用了将预览界面的表格容器放到iframe中然后用html2canvas去截屏再放入pdf中,这里的bug非常多而且效果不理想,如线框粗细不能统一和画质不高清等。这都是html2canvas的限制,它不能很好的将个位数的像素点渲染出来。如果增加分辨率,那么导出的pdf大小不敢想,因为普通的这样到处一个文件就300MB往上了,显然这是用户不能接受的反人类的,这就是html2canvas弊端所在,所以后来想到了可以用svg重绘。
优选svg重绘
svg能重绘出矢量的表格,无论是画质还是线框的粗细都能很好的掌控和统一,使得整个表格十分的标准不会出现锯齿。在pdf大小中,也是缩小到了30MB,与html2canvas是大幅优化了存储大小的问题。
0.4-JPG图片格式导出
0.4主要是jpg图片格式的导出,这一个版本中没有什么大变化,所以本应该可以不分这个小版本的,增加的代码少之又少,因为在0.3pdf导出中我们实现了svg的重绘,所以导出jpg直接svg用canva转jpg图片就行了,导出的效果也是很好。
0.5-优化网站
这个版本就是修复网页的一些小瑕疵,增添logo和标语等。
功能概览
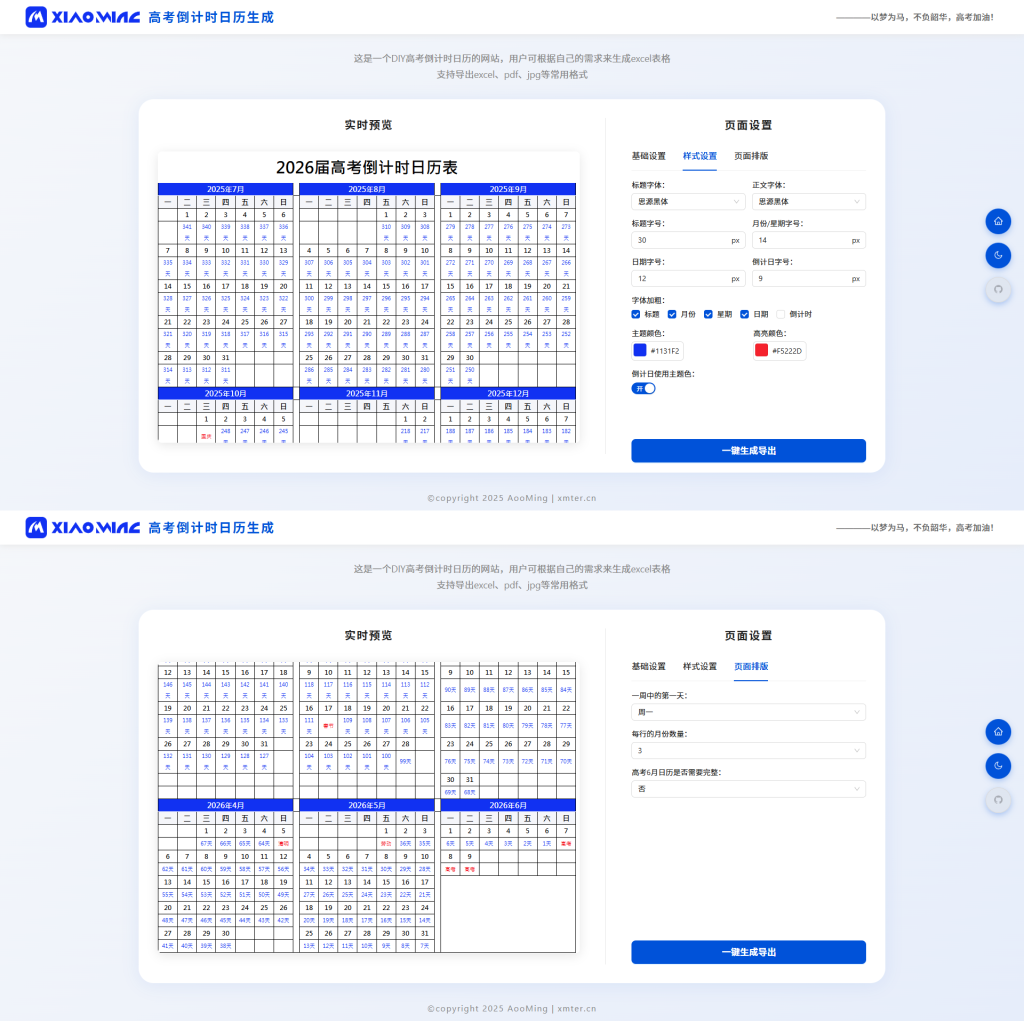
1. 页面设置功能
- 标题自定义
支持自定义日历表标题,标题会根据高考年份自动更新,也可手动编辑。 - 主题色选择
可自定义主题主色调,影响表格、按钮等主要视觉元素。 - 字体设置
支持选择标题字体和正文字体,字号、加粗等细节可灵活调整,满足不同审美和打印需求。 - 高考日期与天数
可自定义高考起始日期和考试天数,自动推算倒计时与日历范围。 - 起始月份选择
可设置日历从哪一月开始,灵活适配不同备考周期。 - 每行月份数
支持设置每行显示几个月份,自动排版为3列4行等A4适配布局。 - 6月完整显示
可选择高考月(6月)是否完整显示,满足不同打印和展示需求。 - 节日显示与选择
内置常见公历、农历、节气节日(如春节、元宵、清明、劳动节、中秋、重阳、冬至、春分等),可自由勾选显示哪些节日,节日日期自动推算,确保全年准确。 - 倒计时高亮
可设置倒计时数字是否使用主题色高亮,增强视觉提醒。 - 加粗项选择
可自定义哪些内容(如标题、月份、星期、日期、节日、倒计时等)加粗显示,提升重点信息辨识度。 - 暗黑模式切换
支持一键切换明亮/暗黑模式,适配不同使用场景和用户习惯。
2. 日历表格与预览
- A4尺寸自适应
日历表格严格按A4纸尺寸等比缩放,预览区与导出内容一致。 - 合并单元格与分隔列
月份标题、分隔列等均支持合并单元格,分隔列宽度可控,视觉更美观。 - 节日与高考标注
节日、高考日期、倒计时等均有专属样式和高亮,信息一目了然。 - 实时预览
页面左侧实时预览所有设置效果,所见即所得。
3. 多格式高质量导出
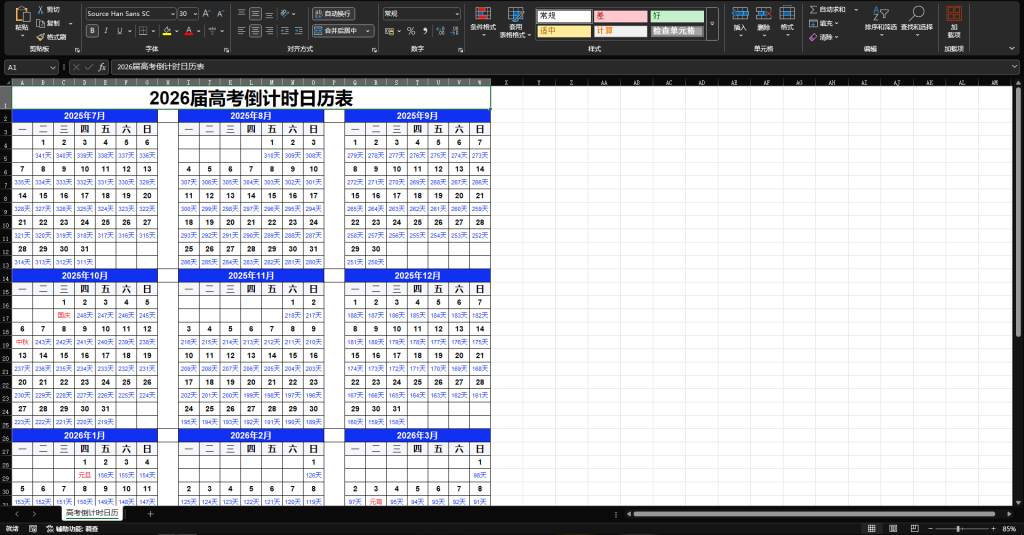
- Excel导出
支持一键导出高质量Excel(.xlsx)文件,保留所有样式、合并单元格、节日标注、倒计时等信息,适合二次编辑和打印。 - PDF导出
采用SVG转图片嵌入PDF方案,导出PDF视觉100%还原预览,线框、合并、底色、字体等细节无损。 - JPG导出
支持高清JPG图片导出,自动白底、2倍分辨率,适合分享和打印。
效果展示
网站概览


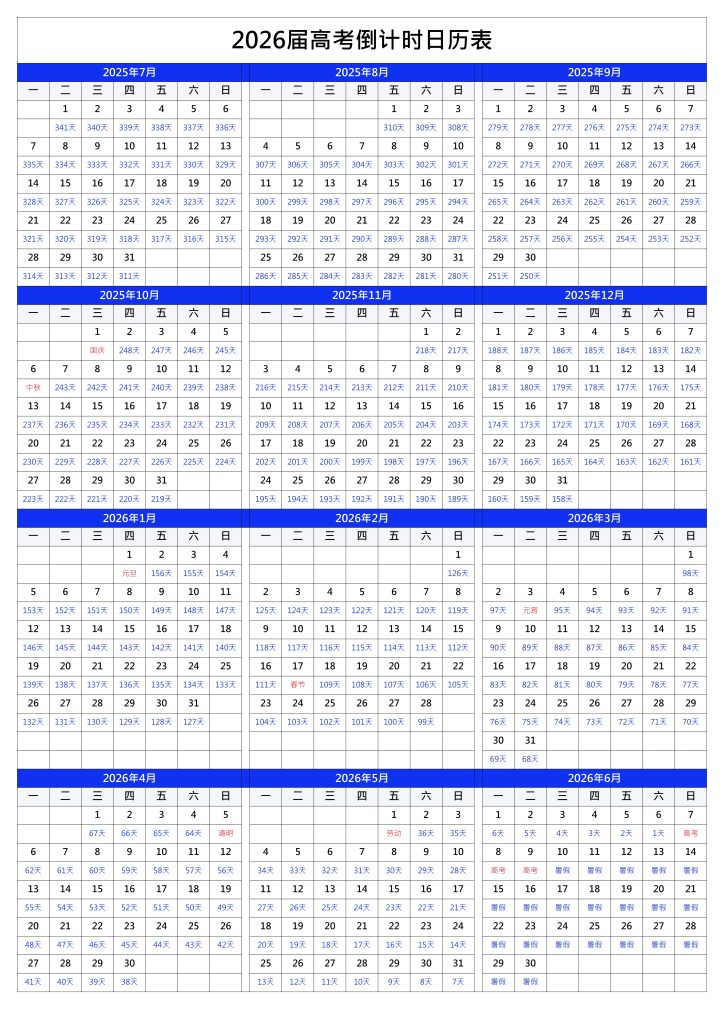
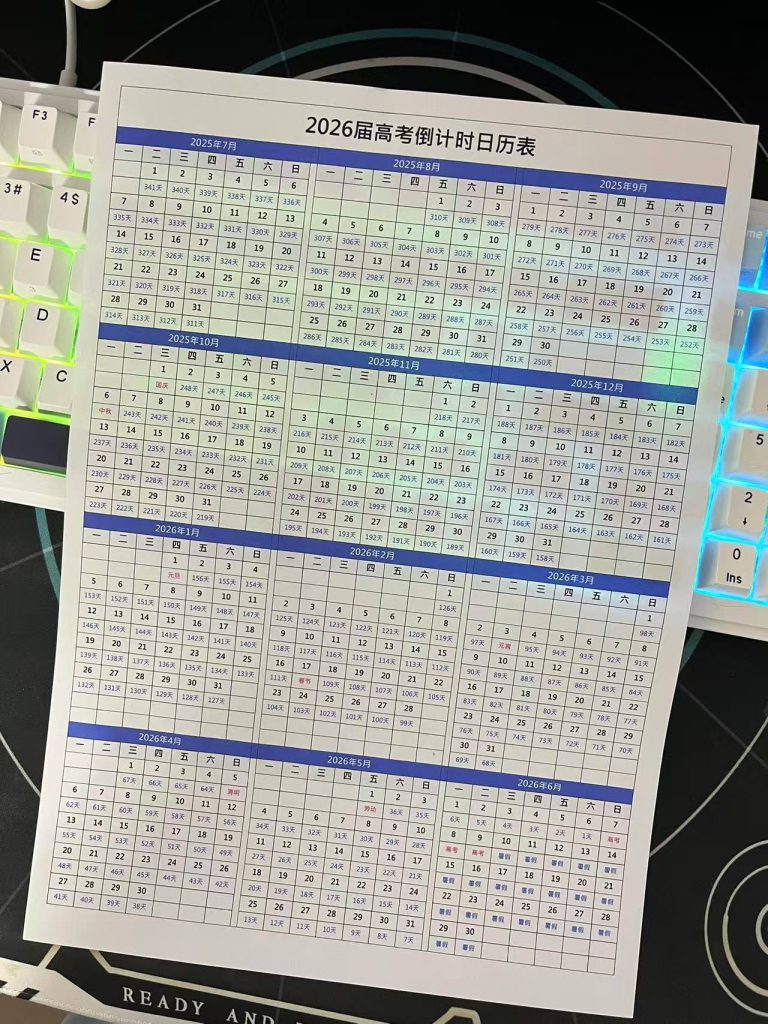
成品效果



打印效果


样例分享
最后呢,本文章附上样例的下载链接,需要更多的DIY效果可前往gkday.xmter.cn
gkday的含义是高考日,gk是高考的首字母缩写,day是日子。快去分享给你的准高三同学吧,高考就在当下,快点打印一个日历表行动起来。
如果有更多的功能推荐可以留言评论。